
为什么简单的表单总是很难设计的好?
 cc
cc
2019-12-18 20:59
这里讨论的是从细节处提升表单的设计最近一直在做公司的内部办公项目,涉及到了排版和表单的问题最多,而且大部分都是来自于网页端的改版,因此在画界面的时候,关于表单里很多小细节都不太清楚,并且界面十分的冗长,因此就想把这段时间关于表单的设计做一个简单的总结,希望能帮到大家。我们今天换个角度来说,最近学了原子设计,所以我们从原子的角度上将表单拆开来说,让我们更全面细节的了解表单,分为以下六个模块:结构、标

2019深圳设计周发布主视觉设计,今年主题:设计可持续
 杜芳
杜芳
2019-12-17 22:26
深圳设计周是设计领域的顶尖盛事,我们曾在去年推送了2018深圳设计周的视觉形象系统。深圳设计周是设计领域的顶尖盛事,我们曾在去年推送了2018深圳设计周的视觉形象系统。2018深圳设计周的主题是“设计的可能”,视觉形象设计来自而纳则(another)工作室。而纳则从深圳设计周LOGO提取出心型图形,再解体为六边形立方体元素,以六边形为元件的形式,组成更多可能性的图形。近日,组委会发布了今年的主视觉

历时两年打造!浙江慈溪发布全新城市形象LOGO
 杜芳
杜芳
2019-12-17 22:20
慈溪地处东海之滨,杭州湾南岸,是长三角地区大上海经济圈南翼重要的工商名城,也是国务院批准的沿海经济开放区之一。慈溪地处东海之滨,杭州湾南岸,是长三角地区大上海经济圈南翼重要的工商名城,也是国务院批准的沿海经济开放区之一。伴随着2008年5月杭州湾跨海大桥的通车,慈溪一跃成为连接沪甬两地的“黄金节点”,自此全面融入沪杭甬2小时交通圈,在长三角城市群中的战略地位愈加凸显。截止2016年底,该市户籍人口

触觉之美-如何进行触觉设计
 zz
zz
2019-12-17 22:17
触觉给人类带来的情感体验是不可或缺的,如果没有它的存在,我们在日常生活中与现实物体互动的过程将变得索然无味。内容概览一.我们的触觉二.什么是触觉反馈三. iPhone 的振动模块四.安卓手机的振动模块五.触觉设计的用途六.如何设计七.结语一.我们的触觉“她滑滑的,明亮着,像涂了‘明油’一般,有鸡蛋清那样软,那样嫩”,这是朱自清的散文《绿》中对梅雨潭的一段描写。“滑”、“软”、“嫩”是对触觉赋予意蕴

品牌全案 | 无虾不欢·年轻就要虾折腾
 赵卅
赵卅
2019-12-17 22:14
品牌全案 | 无虾不欢·年轻就要虾折腾【品牌梳理】品牌名称 ▏无虾不欢品牌定位 ▏小龙虾、湘菜项目时间 ▏2019人均消费 ▏¥100消费群体 ▏家庭简餐、朋友小聚产品特点 ▏麻辣小龙虾品牌气质 ▏创新湘菜、年轻亚文化项目背景01小龙虾最近几年在全国地区风生水起,北到黑龙江,南到海南岛、西到新疆、东到上海,全国刮起引人注目的小龙

Mixamo网站配合RH Character Tools插件,c4d复杂角色快速绑定
 赵亚
赵亚
2019-12-17 22:03
Mixamo网站配合RH Character Tools插件,c4d复杂角色快速绑定1 前言上篇文章讲了c4d中简单角色的快速绑定方法,这次书接上文,讲讲在C4D中如何快速绑定复杂角色,本次使用到两个工具:Mixamo网站和RH Character Tools插件(下文简称RH插件),我们知道,三维软件的角色绑定比较复杂,要进行骨骼绘制、刷权重、建立控制等等一系列操作,那么Mixma网站就可以帮我

同仁堂健康斩获Pentawards丨演绎传承与创新之美
 勤奋
勤奋
2019-12-17 21:53
9月12日,同仁堂健康旗下产品品牌“总统”斩获2019年Pentawards奢侈品类大奖。 9月12日,素有包装设计届奥斯卡奖项之称的Pentawards 2019年颁奖典礼在英国伦敦诺森伯兰大道8号(8 Northumberland Avenue)盛大举行,同仁堂健康旗下产品品牌“总统”斩获2019年Pentawards奢侈品类大奖。这是中国医疗健康类品牌

设计大事件
 赵墨菲
赵墨菲
2019-12-17 21:53
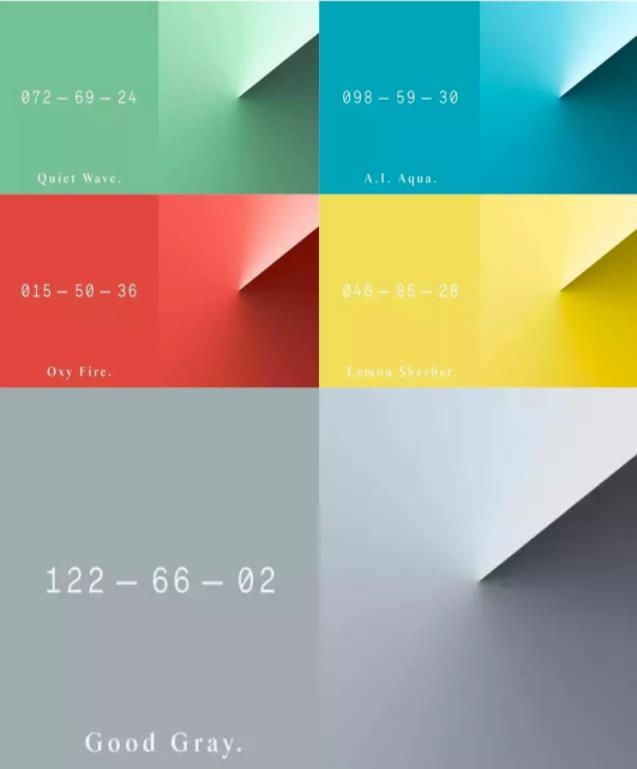
十二月上旬的设计圈发生了什么?那些你正在关注的,还未关注的但应该关注的,一起看看吧~潘通发布2020年度代表色,“经典蓝”普受欢迎近日,Pantone潘通色彩研究所正式公布了2020年度代表色“经典蓝”(Classic Blue)。作为全球知名的色彩研究权威机构,潘通色彩研究所已经连续第21年发布年度色彩及相应色号,作为未来一年时尚界最重要的色彩指标,为人们提供平面、服饰、产品和室内设计的流行趋势

针对未成年用户可用性测试的16个小技巧
 赵科
赵科
2019-12-16 22:46
如何使针对未成年人的可用性测试更加完善< https://www.behance.net/gallery/12778939/Riddles-Smashing-Magazine>由于原文链接过长,跳转请👉地址

3步快速搞定搜索设计
 赵卡
赵卡
2019-12-16 22:41
对设计师而言,无论设计什么类型产品,搜索模块几乎都是绕不开的。那么,如何尽可能全面的把控搜索流程,并快速产出设计方案呢?搜索的过程中涉及到的UI相关模块,大体分为三部分:搜索入口、搜索页面、搜索结果。做之前不妨先设想一下,一个用户是如何产生搜索的念头,并通过一系列行为,得到搜索结果,大体的交互流程在心中要有印象。OK,预想好之后这三个部分我们逐个来看。一、搜索入口搜索入口大体可分为2种:搜索框、搜