最近的平面设计热点是什么? 当我们进行上面的话题讨论的时候,我们最经常交谈的一个内容是图形设计趋势。
这是一个非常有趣的话题,因为有些趋势会随着时间的推移而缓慢发生变化,有的趋势甚至会在一夜之间就发生重大的转变。 你是否应该总是急于在工作中使用最新的图形设计趋势? 当然不是,但是,时刻关注趋势的变化有助于收集新想法,寻找灵感,以及了解哪种类型的技术和风格正在塑造我们的行业。


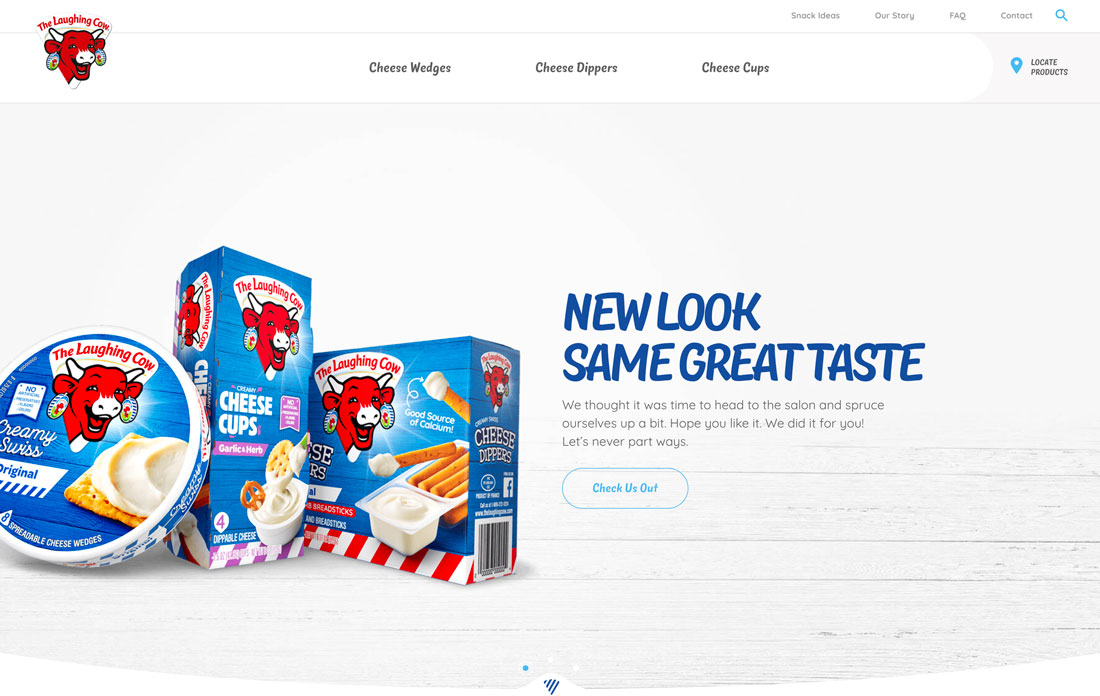
在过去的几年中,创建更多真实的图形设计元素,以更好地与观众建立联系一直在发展。 如今这已经演变成一种更加“有机”的感觉。
“有机”的外观具有欺骗性,因为它看起来像一个简单的,无需设计的设计。 但是,整体看起来非常有序和真实,这需要设计师方面进行大量的工作。
你会注意到这些设计,因为它们看起来更加有意义。 他们与用户保持联系并产生共鸣,并具有“任何人都可以想到的”外观。
这种设计趋势使用的徽标没有太多精致的颜色或装饰,往往具有简单的版式和调色板。 产品可以由可持续包装或材料制成,因为一切都与这一趋势紧密结合。


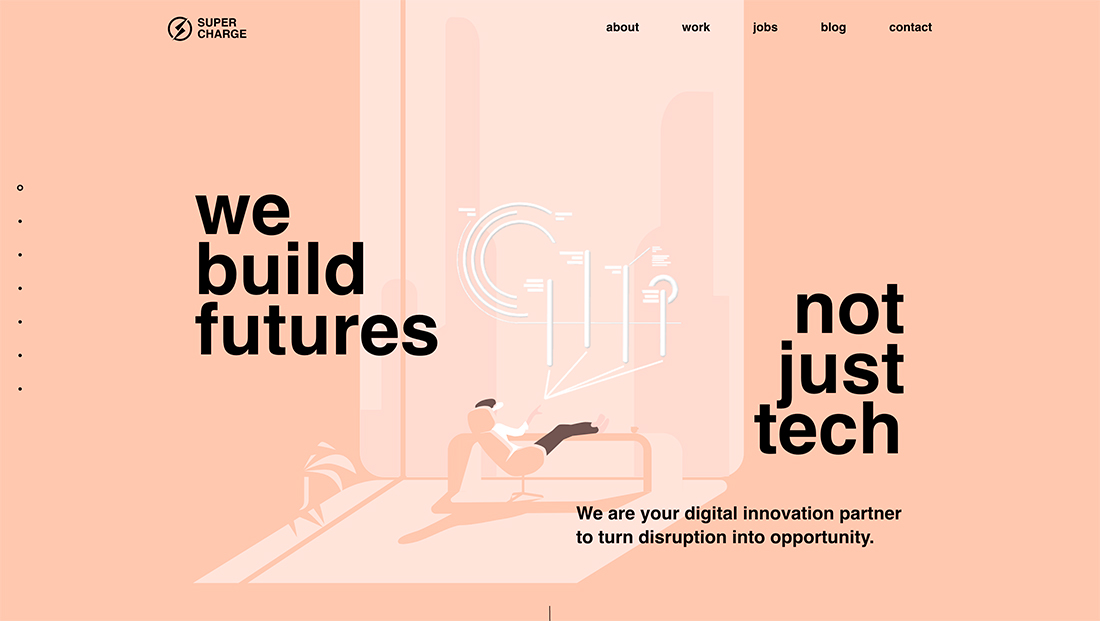
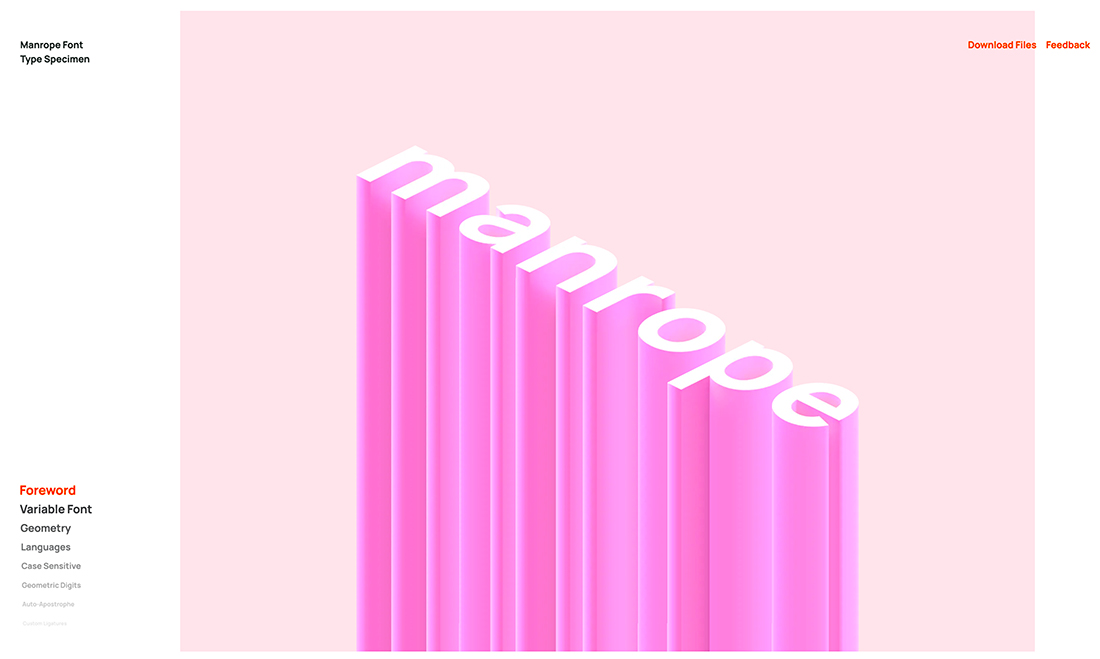
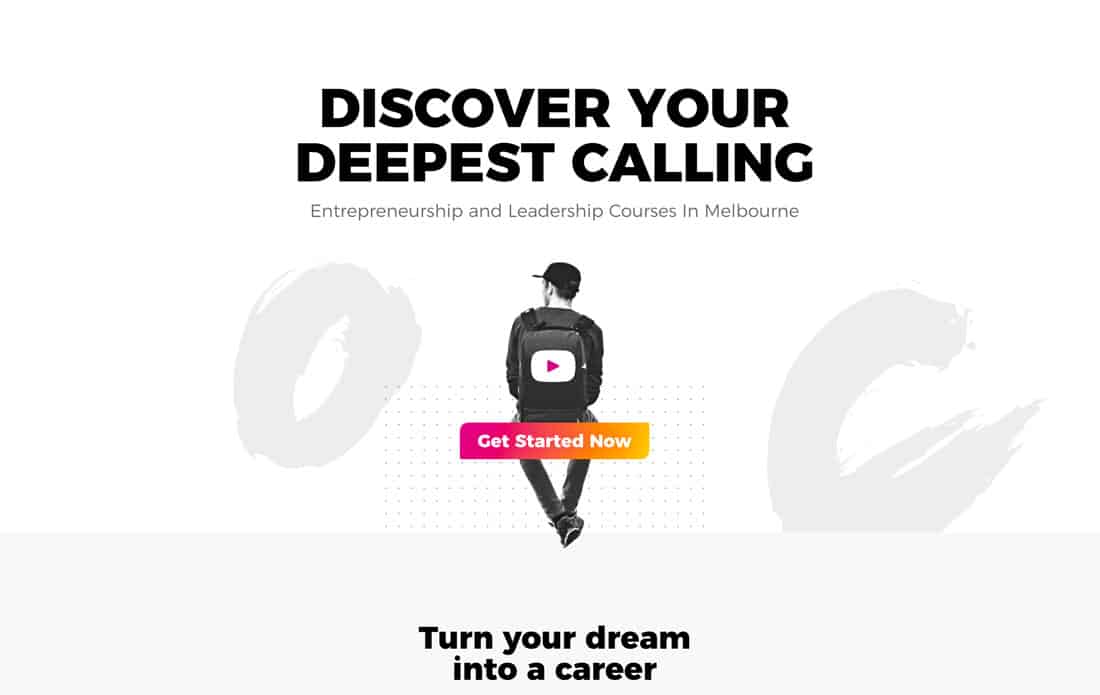
2020年的下一个趋势:视觉性字体。 包括大字体,粗字体,粗笔字体等,似乎你现在就能感受到它们就围绕在你的周围。
除了粗体笔画之外,这些字体中的许多字体还具有时髦的形状,动画或其他旨在引起人们注意的技术。 这种趋势具备无聊以外的几乎所有优势,也许最令人惊讶的是,比起可读性,某些字体在显示器上更多的关注如何吸引用户的注意。
考虑到这一点,使这种趋势奏效的方法是确保文字和艺术元素易于阅读和理解。 它们应采用简单的形状和功能,使之成为更具影响力的字体。
这种样式也更适合那些已经拥有大众所熟知的外观,感觉或情感的知名品牌。 它的工作原理是这样的:即使你无法阅读网站上的所有字眼,也可以通过一致的品牌风格和感觉知道自己在哪个网站上。


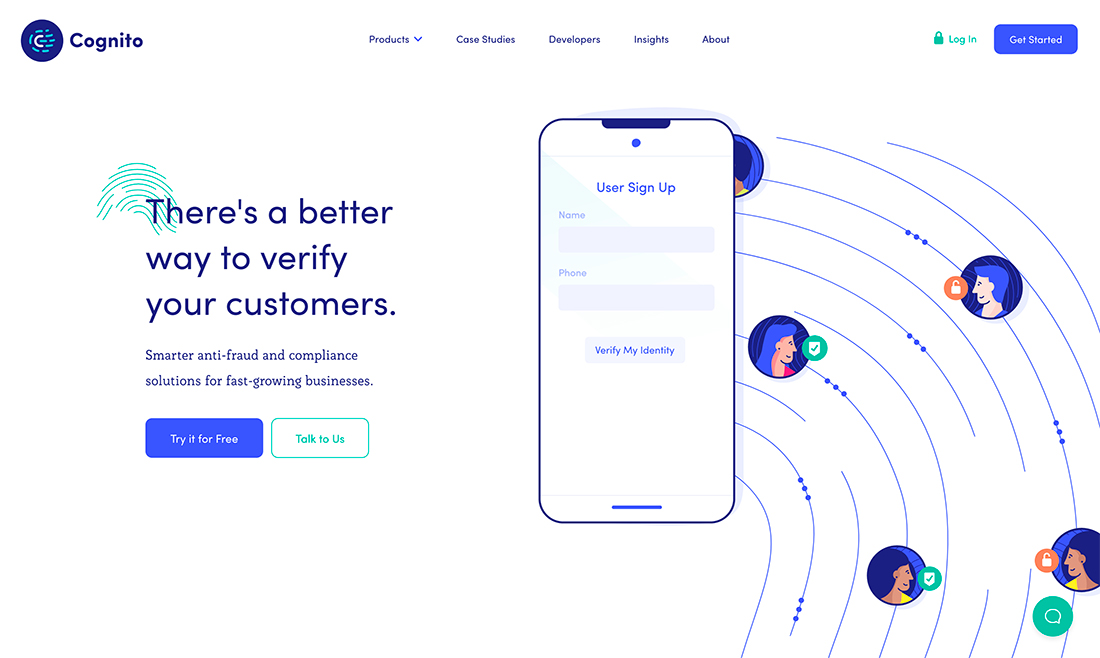
插图的使用正在影响整个设计行业。 这种趋势受欢迎的原因在于它的可用性以及作为创建没有真实照片的场景的有效解决方案,这种设计风格几乎适用于任何类型的网站设计或行业。
主要的抽象插图来自以下两个来源之一:
· 你为特定项目创建的自定义插图。
· 套图或预先设计的插图,以单个文件或场景生成器的一部分的形式出现(允许你混合和匹配插图的部分以进行半定制设计)。
这种趋势似乎在针对初创企业或数字应用和产品的设计项目中最为流行,但并不限于以上几种,几乎可以用于任何用途。 抽象插图也不必完全美观,将真实照片与抽象元素(图标或图形)混合并匹配,以获得更加有趣且时尚的视觉效果。


嘿,Alexa…
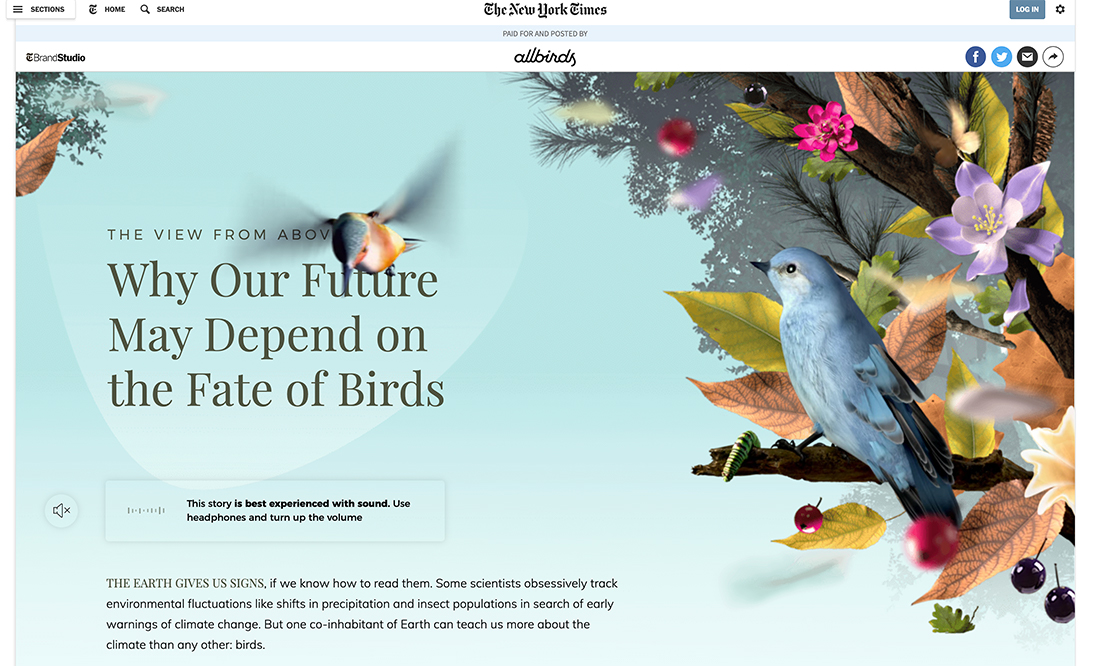
接下来发生什么? 你可能不用通过看来体验的2020年的最大趋势——这是你需要通过听来感受的。
为增强语音体验而添加语音元素,声音片段和更多的交互性是很重要的。 只需考虑一下你在日常工作中使用语音激活界面的频率。 提供有价值的内容是使这项工作最有效的关键要素。
另一方面,你的网站设计和实际中使用的声音不属于语音界面。 由于用户越来越习惯于使用设备和观看视频,因此他们更有可能参与确实包含声音的设计元素(只需确保使用点击来激活功能,在大多数情况下,自动播放仍然是禁忌)。


平面设计已成为现实。
从三维形状和分层的使用再到使某些东西似乎脱离画布的深度,这种趋势似乎正在突飞猛进。 它有点像拟态,但是这次图形元素比以往任何时候都更加逼真。
在数字空间中,3D效果通常与动画结合使用,使元素栩栩如生。 运动是缓慢的,有意的,植根于现实主义(要使屏幕上的内容看起来真实,需要花费很多工作,但付出的代价是完全值得的)。
3D和深度的最佳用途与设计要传达的故事相呼应。 它不应该让人感到困惑或需要过多的思考来理解为什么以此方式设计元素。


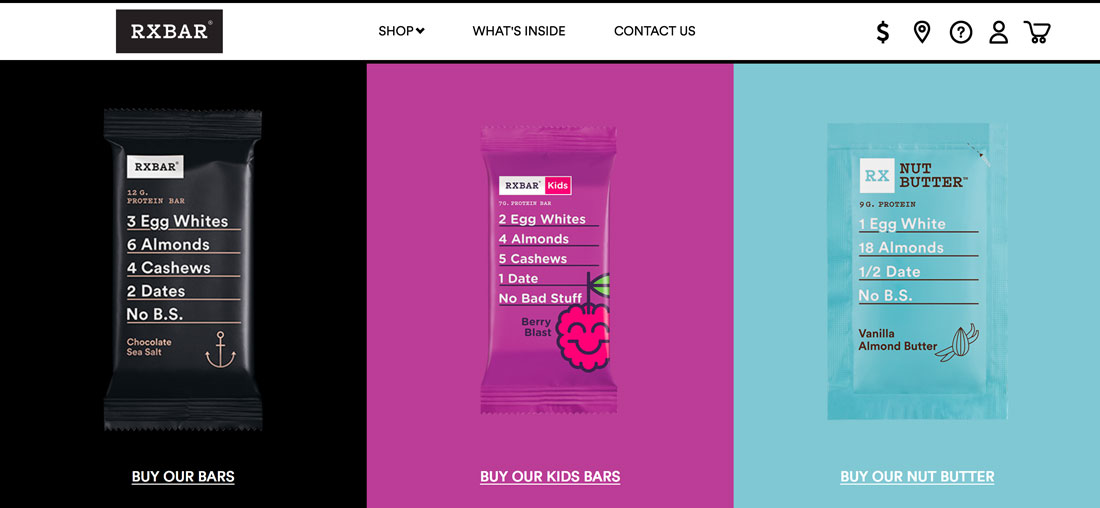
从背景到图像再到用户界面元素的所有内容都使用鲜艳的颜色无疑是2018年最大的图形设计趋势之一。
具有生动色彩调色板的项目在网站设计项目中占主导地位,并影响了印刷和平面项目。 这些颜色中的许多颜色都来自Material Design调色板,这些调色板明亮而大胆,更多注重于使用蓝色,紫色和粉红色等颜色。
真正使颜色突显出来的两个地方是产品和包装设计,这些设计会延续到网站设计等其他元素。 上面的RXBar是这种趋势的一个典型例子。 每种颜色都各不相同,并且在包装和网站设计中都可以完美结合。
但这不是鲜艳图形设计趋势的唯一应用。
设计师还使用了更多受彩虹启发的调色板,这些调色板打破了仅使用两种或三种颜色进行设计的规则。 今年,具有有趣形状或版式的鲜艳色彩的调色板正在兴起。


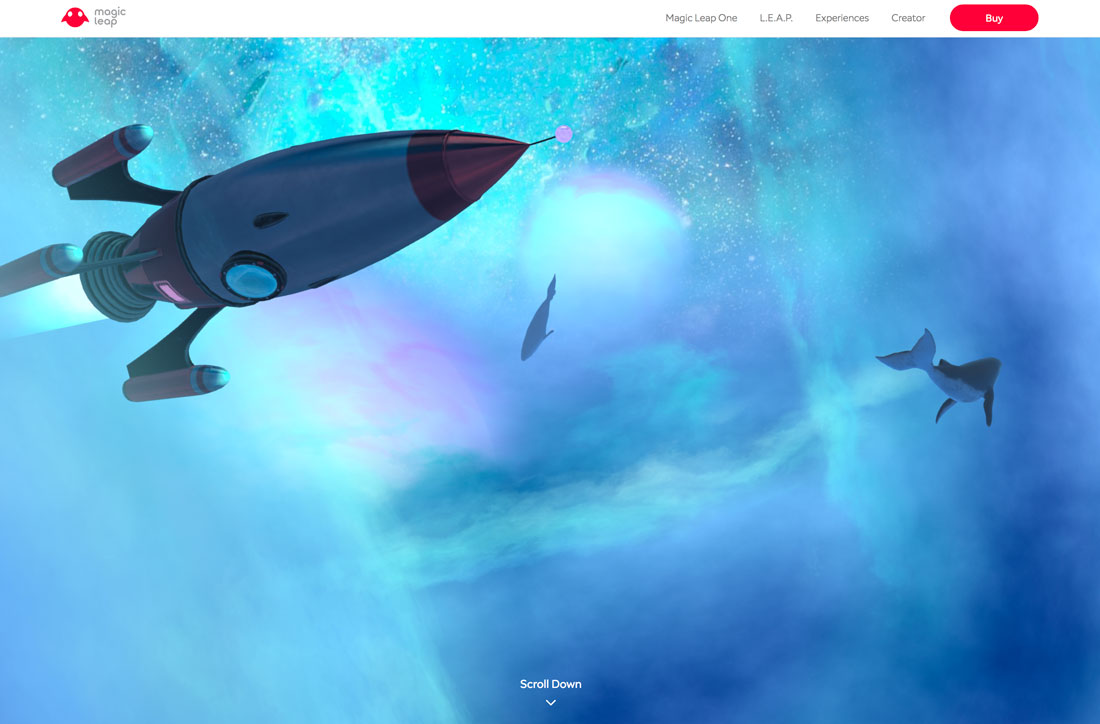
随着科技设备变得越来越普遍,虚拟现实和混合现实项目正在不断增长和发展。
但是也有一些项目正在尝试使用这些相同的设计样式,而不必使用特殊的设备支持。
这种图形设计趋势可以通过看起来几乎真实且以逼真的方式移动但又不是真实的元素来工作。 常常考虑使用混合卡通元素和触觉动画。
这种设计无处不在,从网站设计到视频短片再到广告(该技术在游戏中流行了一段时间)。甚至在一些印刷类型的平面项目中也使用了该趋势。尽管显然缺乏动画。
尽管这是一种设计技术,但使其真正起作用的诀窍是讲故事。 用户必须参与其中才能真正参与此类内容。 但是,如果你能引起他们的注意,那么它可能是与用户进行交互的一种有价值的方式。


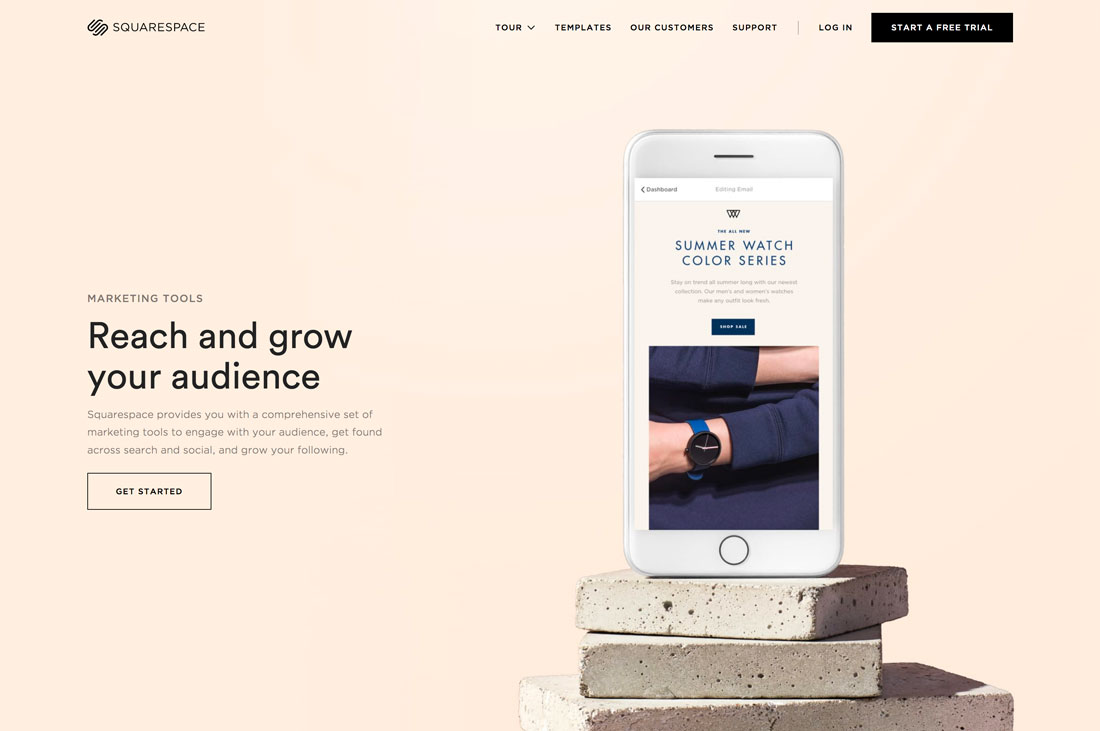
似乎每个设计师都在渴望进行三维设计项目。 这在3D空间(真实的或已创建的)中的分阶段元素以及元素和对象的静物表示中显示。
这个概念为产品的放置创建了一个高度吸引人的表示形式,并展示了现实生活中的外观或感觉。 这些设计通常相当复杂,尽管乍看之下可能看起来并不像,并且可能包含真实的对象和创建的对象。
这种图形设计趋势显示了行动中的想象力。


滚动目前依然是主流之一,这得益于移动互联网和使用习惯,它实际上还活着,甚至比以往更好。
重要的是要以有利于这种行为的方式进行响应式设计。 使用卡片式的元素,流畅的设计和结构化的内容,因此有理由一直向下移动屏幕。
这种趋势可能使事情复杂化的是,桌面屏幕上看起来很理想的内容实际上可能在移动屏幕上会造成很大负担。 单页布局需要在这些使用类型之间取得平衡,以使内容在不同的尺寸上都保持一致的外观。
通常,这种趋势设计最适合于传统上不占用大量页面的项目,也可以将内容分成较小的块以实现快速消化。


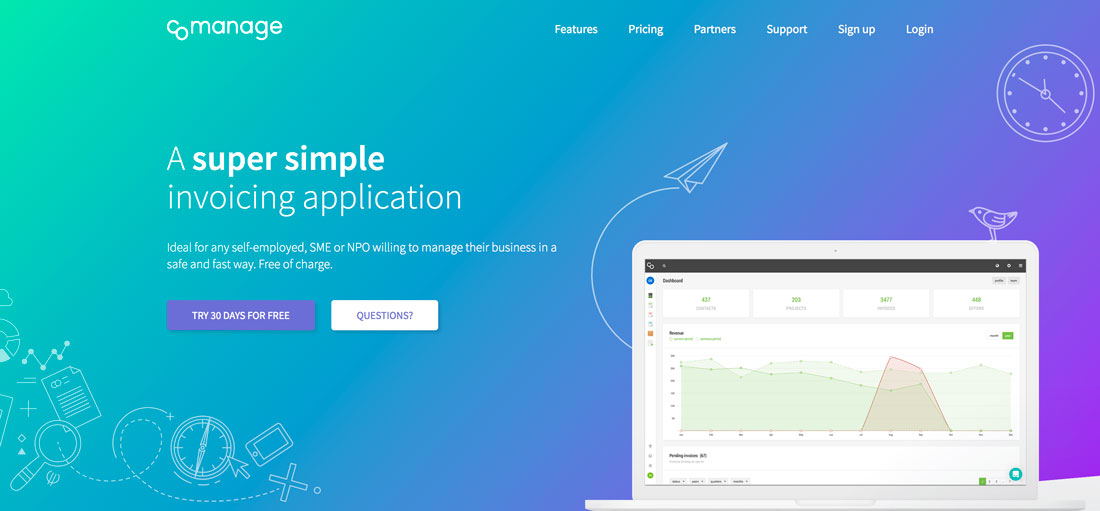
渐变无处不在——作为背景,照片和视频叠加层,内部图像,不胜枚举。
色彩在2018年是一件大事,在即将到来的2020年渐变同样也将是这一运动的重要组成部分。 本身已经流行的相同鲜艳颜色也是渐变的趋势选择。
但是,并非所有的渐变趋势使用的都是大胆而明亮的颜色配对。 有些颜色带有柔和的色彩,因此更加微妙。 它们可以与实际元素或插图和版式一起使用。


关于形状和斑点动态效果的适用,可以使设计更加有趣和灵活。 这种设计趋势围绕着“无形”的形状,这些形状在设计背景中缓慢移动或变换。
图形可以大也可以小,并且通常具有鲜艳的色彩,或者可以作为一种艺术元素或眼睛跟踪元素来帮助用户浏览设计。
这种趋势最好的部分是,趋势本身时髦而又新鲜,无需太过努力。 你可以部署一些有趣的动画而无需三思而后行,并开发出一种吸引用户的设计模式,即使该项目可能缺少照片或视频等其他图像。
这种趋势的最大用户似乎是初创企业或规模较小的项目。 创新的设计值得一看。


大型菜单在几年前风靡一时,但现在已经转向更小巧甚至隐藏的导航元素。 这可以从移动设备(无论如何大多数用户都在浏览网站)中获得提示,以创建更加开放的画布并简化用户体验。
尽管“几乎没有”导航有优点和缺点,但图形设计无疑得益于干净的画布和更多创意选项,可以隐藏那些“讨厌”的导航元素。
上面的两个示例都以不同的方式执行此操作。 Blab使用屏幕左下方的创建方形菜单按钮。 Le Mordue甚至不在主屏幕上显示导航,而是在用户滚动时弹出。


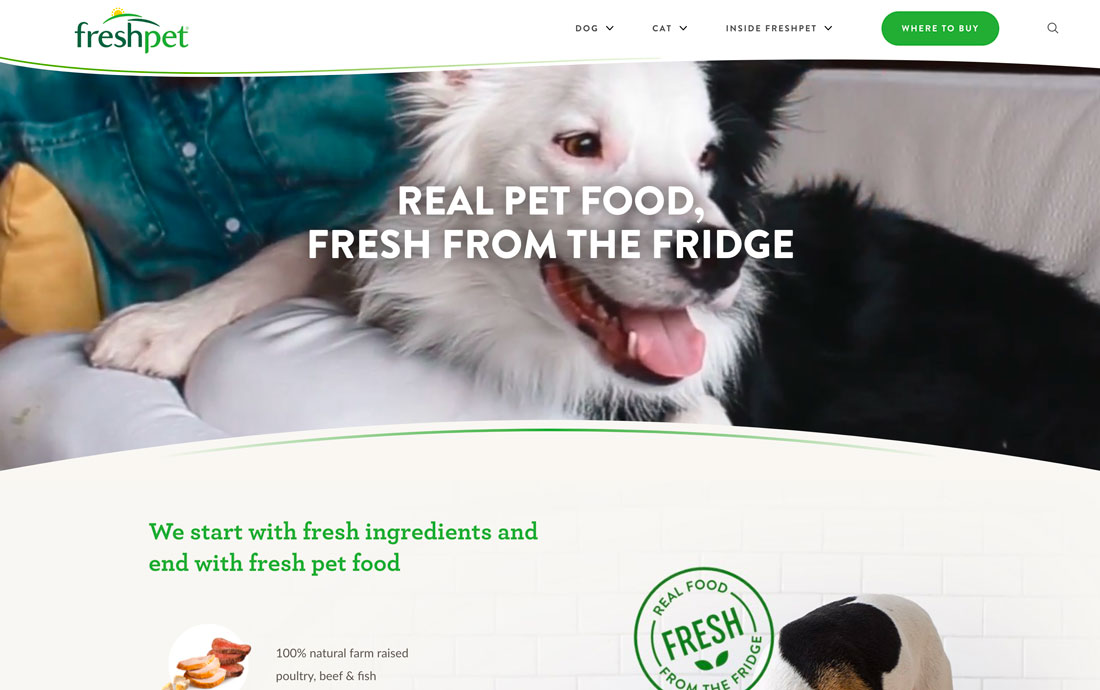
在每个人都试图以一种真实的方式创建关联时,大多数的情况下,使用真实的图像占据了设计项目的主导。 甚至商业摄影也受其影响也正在发生转变。
尽管外观可能并不太抢眼,但它确实有效。
这种趋势之所以有效,是因为它让人感觉更真实。 它还延伸到其他使用品牌设计元素的地方,例如社交媒体。
你可以使用库存图像捕获这种趋势——尽管可以很快地获得技巧,但更好的选择是与摄影师/摄像师就你要进行的视觉处理进行对话。 更真实的图像不是业余的。
更高的屏幕分辨率比以往任何时候都更重要的是要拥有高质量的图像,即使趋势风格稍稍发展减缓,摄影的质量也不能松懈。
你今年最期待在平面设计项目中使用哪些新的设计思路?
喜欢这些概念的原因是它们是可用的。 没有什么比将精美的设计与高度可用的体验融合在一起更好了。
图文来自:design shack
由深圳网站建设公司-Clh翻译编辑整理
版权:转载自 站酷。如有侵权请联系我们。

187****4024
雇主
河北省|邯郸市

邯郸创新设计
掌握最新动态