组件是通过对功能及视觉表达中元素的拆解、归纳、重组;并基于可被复用的目的。 作者-张成丽 新康众用户体验设计部体验设计师
写在前面
大家一定对组件设计这个词不陌生:组件设计是通过对功能及视觉表达中元素的拆解、归纳、重组;并基于可被复用的目的,形成规范化的组件,通过多维度组合来构建整个设计方案,将这些组件整理在一起,便形成组件库。但今天我会从另外一种使用方式来诠释组件库的应用。
目录
一、问题分析
二、核心痛点
三、解决方案
四、前端延展
五、总结
一、问题分析
本次我们要讲的组件库是针对B端的,首先我们回顾下B端的定义?B端产品,也叫2B(to business)产品,是面向企业用户的产品。B端产品帮助企业或组织通过协同办公、解决某类经营管理问题。承担着为企业或组织 提高收入 、降低成本、提升效率、控制风险的重任。
B端的业务特点为:垂直度深,界面数量多,逻辑复杂,流程重复性,业务变种多,且使用者都具备专业背景。
结合以上的定义简单介绍下目前设计团队面临的工作挑战:
复杂的业务:2B产品包含企业级业务处理平台——如管理业务域:OA办公系统、人力薪资管理系统、权限系统,中台业务域:订单中心、库存中心、商品中心、客户中心等。履约服务域:售后服务系统、营销管理系统、采购系统、物流仓库系统等;分析决策域:综合报表、实时数据分析系统等;企业级服务产品——如运维系统以及SaaS系统等;
多团队协作:不同的团队承担不同的职责,且在我们团队内部,设计师与PD的比例是1:6,每位设计师身兼多条业务线,因此需要各条业务线能够通用的一套设计模式。
糟糕的体验:公司业务整合后,后台数量多,样式杂,多个系统交互不统一,从而影响用户体验和公司的品牌形象,增加了用户学习成本。
二、核心痛点

有人会说,只要有人有时间这些问题都可以解决,但是怎么样在一定的时间和人力资源下解决问题?即作为设计师怎么既快又好的完成工作:既能满足大量的业务需求,也能兼顾体验设计。
三、解决方案
思量之后,我们决定通过组件库这一传统工具很好的解决了这个矛盾点,但是在搭建和使用方式上做了适当的调整。
简单介绍下组件库的特点:
独立:一个组件可以在不同的项目中复用;
完整:整个组件库尽可能多的覆盖常用元素;
自由组合:一个组件的字段、icon、配色都应该可以灵活改写,以应对多样化的需求;
目标就是尽可能把设计与开发中的元素独立化,使它具备完整的局部功能,通过自由组合来构成整个产品。
但是光有组件库,就算设计师全部使用了组件库,只能解决协作效率问题,还是不能解决设计人力和产品需求的匹配问题,因为我们也不能一味的通过招聘设计师来解决这个问题,怎么办呢?既然本部门的资源是有限的,那就“借”人,下游的人肯定不行,只能“借”上游的产品;让产品经理自己担当起一部分设计工作;这样既能提高产品经理自身的专业素质,也能解决设计人力资源的问题;但如何向合作的PM团队输出交互能力?其实产品经理用组件库搭建原型也是业内通用的做法,但大部分给pm输出axure的组件库的应用的效果却不太好。怎么样让产品经理自行搭建更专业的需求原型同时也能满足需求体验设计的目标?通过实践操作,我们归纳出了一套基本工作流程:基础组件—基本框架—共通性模版—体验设计;
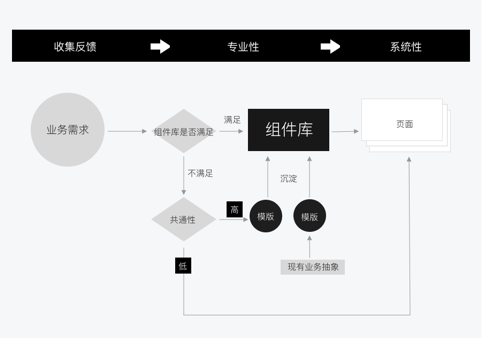
下面介绍下这套组件库“新”用法的流程:
基础组件:指适用范围广、复用频次高,可复用于多个业务且不包含业务逻辑。比如导航栏、按钮、toast、弹窗等。我们将基础组件继续细分为六个子类别:颜色、字体、数据录入、数据展示、操作反馈、图表类。这些网上有很多这样的资料,这里就不在重复叙述。
基本框架:指网站的信息结构;网站信息结构是衡量网站用户体验好坏的重要指标:清晰的网站结构可以帮助用户快速获取所需的信息;相反,如果网站结构混乱,用户在访问时就如同走进迷宫,很难找到自己想要的资料,只能离开。所以我们会根据业务的需要定义好网站总的框架结构,如:网站的信息结构、页面布局、导航支持的最大层级数、编辑/新增/详情等页面的交互方式等。
共通性模版:B端产品,特别是公司内部、强业务相关时,页面特征会十分明显。比如管理者都喜欢看一些大盘数据,例如运营系统就需要各种数据的大盘、订单的数量、销售额提升百分比图表展示等等,我们就制定了各种各样的仪表盘的模版。履约域的售后系统,退换货步骤流程的使用展现模版;运维系统需要为运维管理人员提供网络管理、业务应用管理、机房环境等资源监控系统的集中展现的页面呈现模版;我们根据各自业务系统的特征归纳总结,提供相关业务典型的页面模版,该业务的产品经理便可以根据这些典型的业务模版,很好的绘制出各自的业务页面原型。同时我们设计人员也在绘制共通性模版的过程中,不断的对组件库中的基础组件和业务模版进行沉淀;

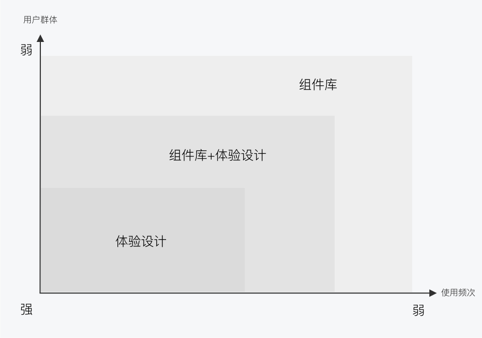
体验设计:为什么要做体验设计?终极目标是为了体现设计的价值,更好的服务于业务。我们通过组件库节省了大量的设计人力资源,这些资源怎么合理的利用?如果将B端产品作为群体工具型产品的形态来看的话,会更好理解其中的价值。这些工具的主要目的是“提高效率”来节省成本。这里的成本更多是以说的时间成本。效率=金钱,通过提高人力效率,将有效节省企业的人力开销。我们通过使用用户群体和使用频次的强弱程度,把我们的设计资源合理投入到这些重要的业务中去,优化重点工作流程,提升使用者的效率,这样既满足了业务体验需求,也体现了设计本身的价值。

以上便是我们对传统组件库的“新”用法。工具是死的,人是活的,通过对组件库灵活的运用,我们很好的解决了我们的工作矛盾点,使得我们的工作流程由线性到多线程工作模式的转变,极大的提高了我们的工作效率。

最后我们借助组件库新用法从全局的角度概括下B端中后台产品的体验提升思路
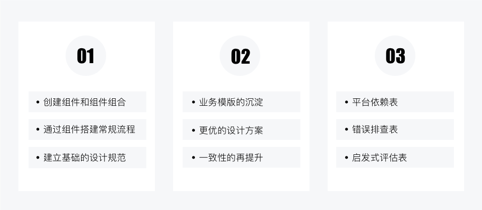
第一步:通过常规流程,确认需求,细分角色,进行合理的模块划分后,使用平台积累创建和定义的统一控件进行功能搭建。
第二步:沉淀业务模版的同时寻找更优化的交互解决方案, 通过深挖用户对象的差异化需求以及对控件的不断优化和对一致性的再认识, 在解决方案上进行优化突破。
第三步:使用各种工具, 完善平台,排除错误, 交付优秀的交互文档和解决方案。
结合组件库通过以上三个步骤, 可以比较好地规范设计流程,有效地产出符合业务需求的设计。

四、前端延展
除了我们灵活的使用了传统组件库外,我们还结合了阿里的Fusion Desgin;通过Fusion使得组件库在前端这块可以很好的协同,前端阶段不需要关心组件样式,后面可以不用关心页面样式;如只从组件层面看 Fusion 和 Antd 确实比较类似,但在前端协同这块,其他组件库暂时无法做到;除此之外,Fusion还能实现搭建不同设计中台主题配置需求;针对服务对象的不同,Fusion 会在UI的定制能力上比 Antd 设计的更为通用,以满足各业务线的定制能力;另外配套使用的sketch插件编辑功能也更加完善,大大的提高了设计师和前端的工作效率。

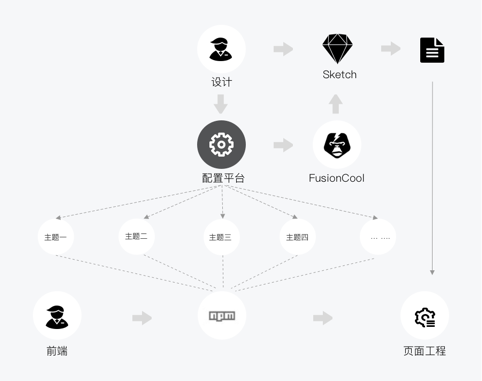
下面简单介绍Fusion的具体工作流程:
主体配置:在 Fusion Design 站点上, 设计师可以基于 Fusion Design 官方的 Design System 改造成自己专属的 Design System。每个 Design System 就是一个自有站点。一个自有站点可以拥有多个主题。主题配置可以编辑 Design Token , 生成主题。


FusionCool Sketch 插件:主题发布完成后就到了 Sketch 的插件端 FusionCool,设计师可以在 FusionCool 里面搜索 iconfont 所有素材、使用配置好的组件、使用站点的模块模板。
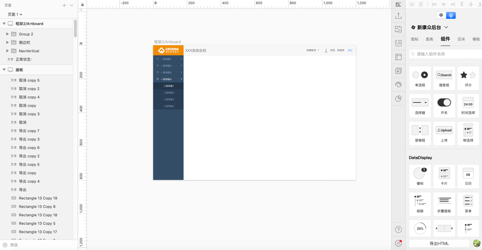
Sketch内的使用界面:

4、Iceworks 客户端
Fusion 组件库本身是不依赖任何脚手架, 完全可以通过 cdn 引入或者整合到 create-react-app 等方式使用。但是 Fusion 组件库为了方便地应用到前端项目,需要一个快速帮忙生成工程项目的脚手架。
开发者工具 - Iceworks:Iceworks 是淘宝飞冰团队开发的面向前端开发者的 GUI 工具,开发者无须关注环境的问题,并且有海量物料可用。目前已经和 Fusion 的物料体系打通,可以轻松使用 Fusion 站点的物料。
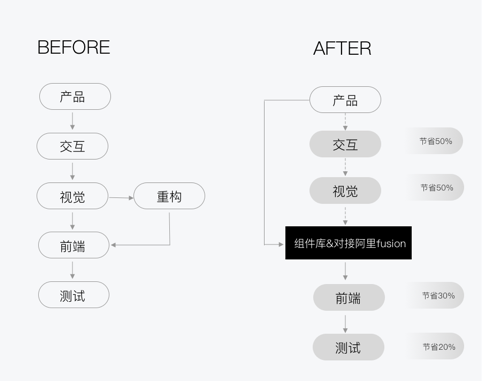
二、使用前后流程对比
未使用组件库和Fusion的工作流程

使用组件库和Fusion后的工作流程

通过组件库和Fusion的结合大大缩短了从产品到设计在到前端,甚至部分还原度测试的工作量。
五、总结
在实践过程中,通过思维的突破,我们对传统组件库的进行了灵活运用,其效果评估可以从以下3个层面来讲:
1、对于个人,逐渐形成属于个人的最佳实践和方法论的沉淀;
2、对于团队,我们通过最少的人解决了最大的问题,同时实现了设计本身的价值体现;
3、对于公司,满足业务的同时为公司节省了大量的经营成本;
版权:转载自 站酷。如有侵权请联系我们。

187****4034
雇主
河北省|邯郸市

邯郸创新设计
掌握最新动态